로컬 HTML(JavaScript)과 App 영역이 통신(함수호출)을 함으로써 간단한 하이브리드 앱을 만들어볼 수 있다.
1. HTML에서 App 함수 호출
1) 멤버로 android.os.Handler 를 생성한다. 호출 시 thread 처리를 위해서 이용된다.
private final Handler handler = new Handler();
2) App과 Javascript간 Bridge 클래스를 생성하고, 호출될 함수를 implement 한다.
(이 때 파리메터는 반드시 final로 선언)
Javascript에서 호출시 별도의 Thread로 구동될 수 있도록 아래와 같이 구현한다.
1. HTML에서 App 함수 호출
1) 멤버로 android.os.Handler 를 생성한다. 호출 시 thread 처리를 위해서 이용된다.
private final Handler handler = new Handler();
2) App과 Javascript간 Bridge 클래스를 생성하고, 호출될 함수를 implement 한다.
(이 때 파리메터는 반드시 final로 선언)
Javascript에서 호출시 별도의 Thread로 구동될 수 있도록 아래와 같이 구현한다.
private class AndroidBridge {
public void setMessage(final String arg) { // must be final
handler.post(new Runnable() {
public void run() {
Log.d("HybridApp", "setMessage("+arg+")");
mTextView.setText(arg);
}
});
}
}
public void setMessage(final String arg) { // must be final
handler.post(new Runnable() {
public void run() {
Log.d("HybridApp", "setMessage("+arg+")");
mTextView.setText(arg);
}
});
}
}
3) onCreate 함수에서 WebView에서 JavaScript를 Enable 하고, JavaScriptInterface로 Bridge 인스턴스를 등록한다.
// 웹뷰에서 자바스크립트실행가능
mWebView.getSettings().setJavaScriptEnabled(true);
// Bridge 인스턴스 등록
mWebView.addJavascriptInterface(new AndroidBridge(), "HybridApp");
mWebView.getSettings().setJavaScriptEnabled(true);
// Bridge 인스턴스 등록
mWebView.addJavascriptInterface(new AndroidBridge(), "HybridApp");
4) HTML 내에서 JavaScript에서 선언된 함수를 다음과 같이 호출 한다.
window.<interfaceName>.<functionName>
window.HybridApp.setMessage(msg);
2. App에서 HTML의 Javascript 함수 호출
이부분은 간단하다....HTML에거 링크걸 때를 생각하면 되는데....
그냥 버튼을 눌렀을 때 다음과 같이 호출하면 된다.
mWebView.loadUrl("javascript:<함수명>('<arg>')");
실제 구현은 다음과 같이 된다.
mButton.setOnClickListener( new OnClickListener(){
public void onClick(View view) {
mWebView.loadUrl("javascript:setMessage('"+mEditText.getText()+"')");
}
});
public void onClick(View view) {
mWebView.loadUrl("javascript:setMessage('"+mEditText.getText()+"')");
}
});
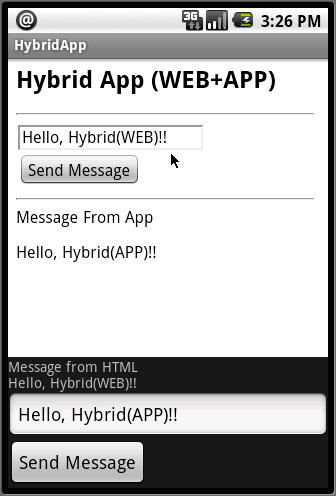
위의 방법으로 연결된 간단한 하이브리드 어플리케이션이다...

1. Android에서 Javascript함수 호출하기webView.loadUrl("javascript:callJS('Hello from Android')");다음과 같은 방식으로 javascript:methodname 과 같은 문자열을 넣어 WebView.loadUrl 메소드의 인자로 호출한다.
2. Javascript에서 Android 호출하기
/** Object exposed to JavaScript */
private class AndroidBridge {
public void callAndroid(final String arg) { // must be final handler.post(new Runnable() {
public void run() {
Log.d(TAG, "callAndroid(" + arg + ")");
textView.setText(arg);
}
});
}
}
private class AndroidBridge {
public void callAndroid(final String arg) { // must be final handler.post(new Runnable() {
public void run() {
Log.d(TAG, "callAndroid(" + arg + ")");
textView.setText(arg);
}
});
}
}
다음과 같이 브릿지 역활을 할 Class를 만든다.
WebView의 세팅을 바꾸고
webView.getSettings().setJavaScriptEnabled(true);
WebView에 Javascript Interface를 추가해준다.
webView.addJavascriptInterface(new AndroidBridge(),"android2");
HTML페이지에서 다음과 같은 방식으로 호출한다.
window.android2.callAndroid('Hello from Browser')
android2는 addJavascriptInterface의 두번째 인자와 같다.
3. Javascript Listener 걸기
webView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(final WebView view,
final String url, final String message,
JsResult result) {
Log.d(TAG, "onJsAlert(!" + view + ", " + url + ", "
+ message + ", " + result + ")");
Toast.makeText(LocalBrowser.this, message, 3000).show();
result.confirm!();
return true; // I handled it
}
});
@Override
public boolean onJsAlert(final WebView view,
final String url, final String message,
JsResult result) {
Log.d(TAG, "onJsAlert(!" + view + ", " + url + ", "
+ message + ", " + result + ")");
Toast.makeText(LocalBrowser.this, message, 3000).show();
result.confirm!();
return true; // I handled it
}
});
다음과 같이 WebView의 setWebChromeClient를 이용한다.
위 예제는 Javascript의 alert메소드 발생시 이벤트이다.
=============================================================================================================
검색하다가 왔는데 제 티스토리에 정리한거 그대로네요 ;; 근데 출처가 이상하네요
답글삭제indra17.tistory.com