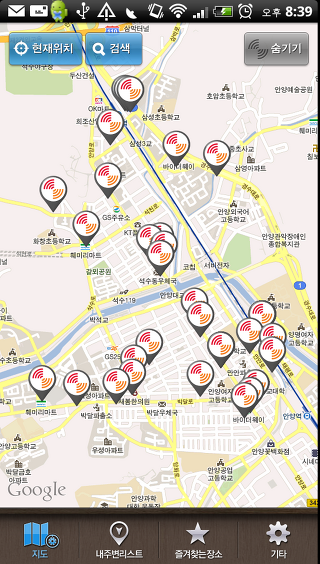
음.. 제목은 하단 커스텀 탭 이라고 적었는데.. 정확한 명칭을 몰라서 그냥 그렇게 적었습니다. 무튼! 만들고 싶었던 내용은 하단에 이쁘장한 메뉴바를 만들고 싶었다는 것 입니다. 말로만 설명하면 감이 안잡히니 견본 화면을 하나 찍어봤습니다.

이 화면은 T Wifi Zone 어플입니다. 여기서 하단에 보면 "지도, 내주변리스트, 즐겨찾는장소, 기타" 이렇게 하단 탭 메뉴가 있습니다. 여기 있는 이런 모양의 하단 탭 메뉴를 한번 제작해 봤습니다.
우선 하단에 들어갈 아이콘 이미지가 필요하겠죠. 그래서 하나 만들었습니다. 못하는 포토샵 끙끙대가면서 허접하게 하나 만들어 봤습니다. 버튼에 효과를 주기위해 버튼이 눌렸을때의 이미지도 만들어서 직접 커스텀 버튼을을 만들었습니다.

이렇게 버튼을 만들고 xml로 합쳐서 일단 버튼은 만들었습니다. 그리고 이제 하단에 들어갈 커스텀 탭을 만들 차례 입니다. 우선 xml레이아웃을 하나 생성 합니다.
● tab_navi_complatint.xml
01.<!--?xml version=" ? encoding="utf-8" 1.0?--><linearlayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_height="match_parent" android:layout_width="fill_parent"android:orientation="horizontal">02. 03.<button android:layout_height="fill_parent" android:layout_width="0dip"android:layout_weight="1" android:background="@drawable/bt_tab_home_on_off">04. 05.</button><button android:layout_height="fill_parent" android:layout_width="0dip"android:layout_weight="1" android:background="@drawable/bt_tab_home_on_off">06. 07.</button><button android:layout_height="fill_parent" android:layout_width="0dip"android:layout_weight="1" android:background="@drawable/bt_tab_home_on_off">08. 09.</button><button android:layout_height="fill_parent" android:layout_width="0dip"android:layout_weight="1" android:background="@drawable/bt_tab_home_on_off">10. 11.</button><button android:layout_height="fill_parent" android:layout_width="0dip"android:layout_weight="1" android:background="@drawable/bt_tab_home_on_off">12. 13. 14.</button></linearlayout>이미지도 없고 만들 능력도 잘 안되고 해서 위에 만든 버튼이미지로 5개 모두 사용하였습니다.
그럼 이제 해당 커스텀 탭 메뉴에 약간의 작업을 가합니다. Class를 하나 생성 하시고, LinearLayout를 상속받습니다.
● TabNaviComplaintBase.java
01.public class TabNaviComplaintBase extends LinearLayout{02.Context context;03. 04.public TabNaviComplaintBase(Context context, AttributeSet attrs) {05.super(context, attrs);06.this.context = context;07. 08.LayoutInflater inflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);09.inflater.inflate(R.layout.tab_navi_complatint, this, true);10.}11.}이렇게 하나 또 만들어 주시고.....
이제 만든 커스텀 탭을 화면에 박아볼 차례입니다. 우선 만든 커스텀 탭을 박아둘 엑티비티 클래스를 하나 생성 합니다.
● ComplaintBaseActivity.java
01.public class ComplaintBaseActivity extends Activity {02. 03./** Called when the activity is first created. */04.@Override05.public void onCreate(Bundle savedInstanceState) {06.super.onCreate(savedInstanceState);07.setContentView(R.layout.layout_complaint_base);08. 09.// TODO Auto-generated method stub10.}11. 12.}이렇게 하나 하고... 여기에 사용된 레이아웃인 layout_complaint_base.xml을 만들어야겠죠.. 아래와 같이 만들어 줍니다.
● layout_complaint_base.xml
01.<!--?xml version="1.0" encoding="utf-8"?-->02.<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_height="fill_parent" android:layout_width="fill_parent"android:orientation="vertical">03. 04.<listview android:layout_height="0dip" android:layout_width="fill_parent"android:layout_weight="6"></listview>05. 06.<com.iclab.anytech.custom.tabnavicomplaintbase android:layout_height="0dip"android:layout_width="fill_parent" android:layout_weight="1"android:id="@+id/PageNavigationView" android:layout_gravity="bottom">07.</com.iclab.anytech.custom.tabnavicomplaintbase>08. 09.</linearlayout>이렇게 만들어줍니다. 그리고 안드로이드에서 동작 시켜보면... 하단에 탭 메뉴가 보이는걸 확인할 수 있습니다.

제 핸드폰에서는 이렇게 보이넨요.. 분명히 버튼 이미지는 정사각형으로 만들었는데 좀 위로 길쭉하게 보입니다.
크기를 고정으로 하면 해상도가 서로 다른 폰마다 호환이 안되기 때문에 layout_weight 옵션을 이용하여 비율 단위로 화면에 배치시켰습니다. 물론 비율을 기준으로 하기때문에 해상도마다 살짝 이미지가 다르게 보이긴 합니다. 예를들면 세로가 좀 더 길어보인다거나 그런 문제 말이죠. 요즘은 800 x 480 해상도가 아닌 960 x 540 해상도의 안드로이드폰도 출시되고 있기 때문에 생기는 문제이죠.
제가 한 방법보다 더 좋은 방법이 있을수도 있겠지만, 저는 이 방법으로 우선 구현을 했습니다. 나름 허접한 실력으로 몇시간을 해매서 만들었네요. 좋은 정보가 되었으면 좋겠구요, 훨씬 더 좋은 방법이 있으면 댓글 부탁 드립니다.
탭 버튼 클릭시 intent 날려주는건 어떤식으로 하는지와 화면 이동할때는 TabBar가 변경된 화면에서도 유지되는지 궁금합니다. TabHost가 아님에도 유지될지 긴가민가해서요
답글삭제